United Airlines Seatback App Design System:
Establishing the foundation for United’s next-gen
in-flight entertainment experience
Client
United Airlines / In-House Design
Date
Fall 2023 - Fall 2024
My Role
Senior UX Designer and Delivery Lead on United's In-Flight Entertainment team. Led the creation of a bespoke design system for the Android-based seatback app, aligning with United’s brand and system standards. Worked cross-functionally with developers, design system stakeholders, and product owners to define components, enforce accessibility, and deliver scalable design artifacts in Figma.
Project Overview
United Airlines, in partnership with Panasonic, is deploying a new Android-based seatback app to deliver seamless, touch-based in-flight entertainment across more than 400 aircraft. This experience is an extension of United’s mobile app and aims to provide a cohesive user journey—from ground to air.
When I joined, the project was still in early exploration, lacking a formalized design system. My task was to bring clarity and structure to the design, ensuring scalability, accessibility, and alignment with both United’s visual language and the technical requirements of in-flight hardware.
The Challenge
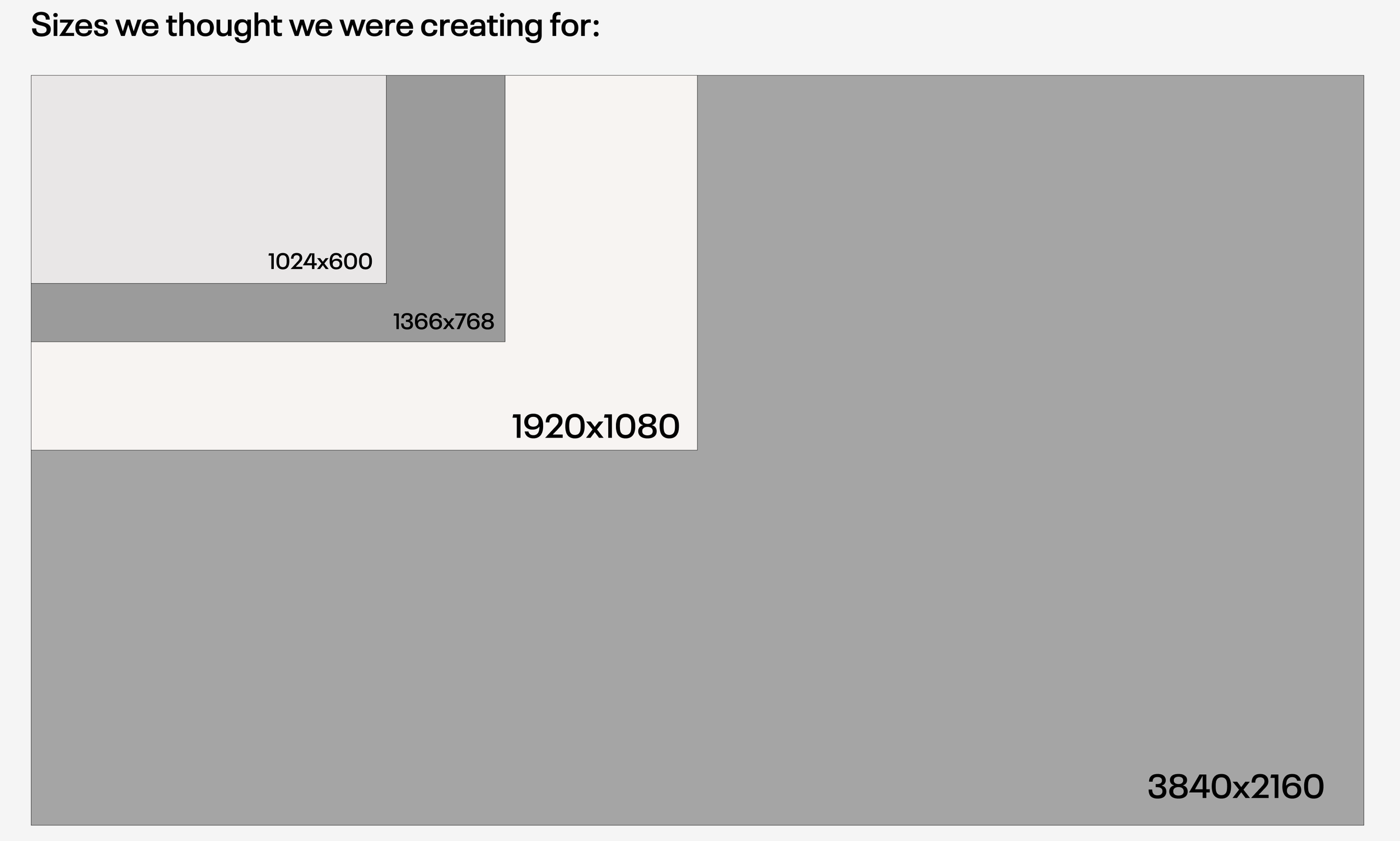
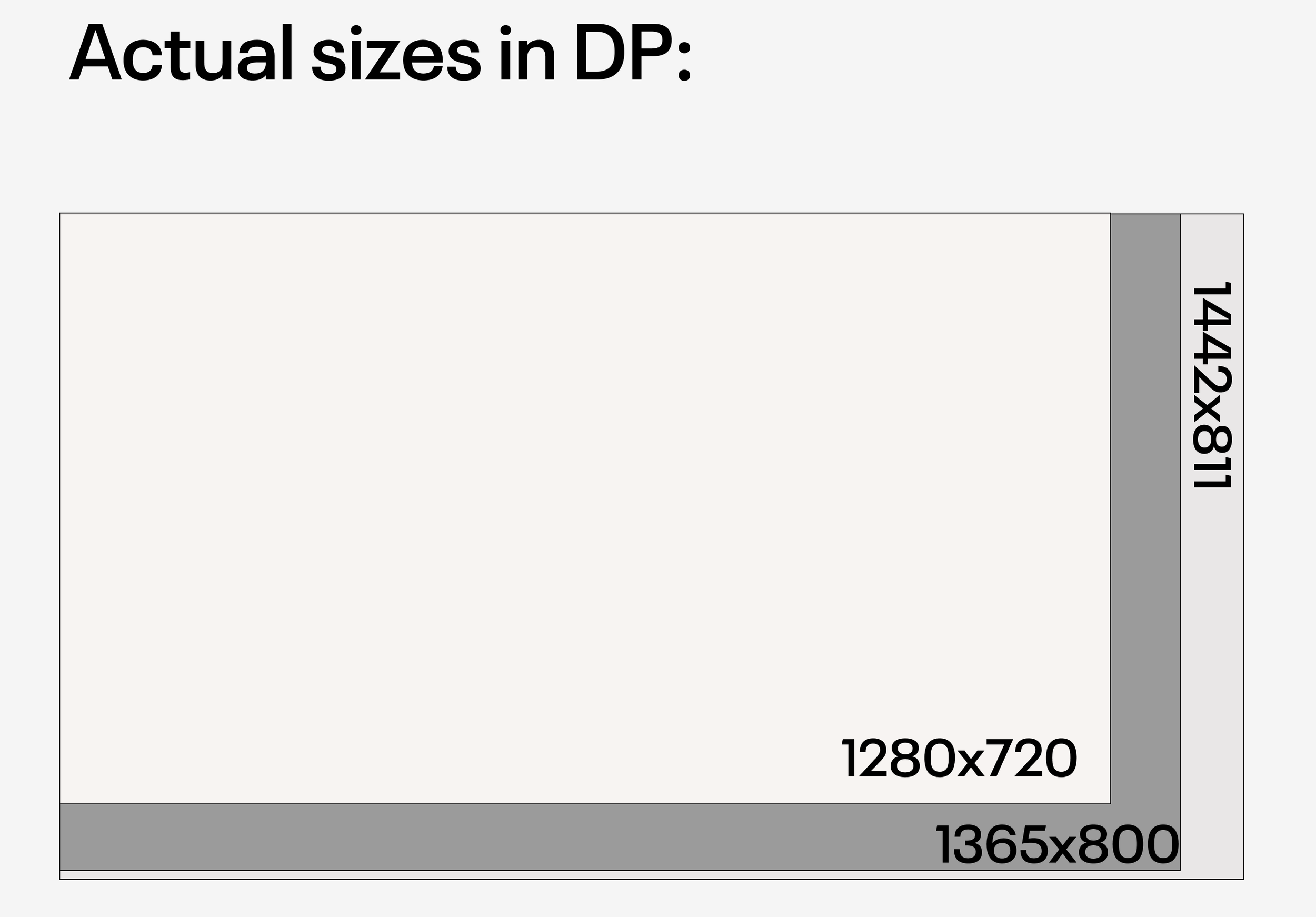
Although United had a robust design system in place for its mobile products, transitioning to a hardware-based Android environment posed unique challenges. Components and interactions needed rethinking due to screen type, resolution, ambient lighting conditions, and passenger use cases. There was also a lack of cohesion across early design explorations, which created confusion and technical inefficiencies.
A key decision point was whether to adapt and retrofit existing system elements or start anew. Additionally, this work had to be delivered in parallel with ongoing sprints, meaning the system had to evolve iteratively without slowing feature delivery. Technical feasibility, design handoff clarity, and onboarding simplicity were all top of mind as we evaluated how the new system could support both designers and engineers moving forward.
Should we utilize elements of the system and try to rename and relabel, or should we just start from scratch?
Would this new system work for the developers more than previous iterations?
How might we ensure that the learning curve for new developers and product designers remains low as they begin to use this new design system?
Can we utilize Figma as a software to the best of its ability in order to create an easy and intuitive process?
The new mobile app design system was created to be deployed across 400+ aircraft on the United Airlines fleet.

The Solution
We chose to build the design system from scratch—tailored specifically to the constraints and opportunities of the seatback platform. This gave us the flexibility to address core usability issues, prioritize dark mode patterns for cabin environments, and ensure accessibility compliance from the outset.
Key process highlights:
Audit & Research: Assessed the existing mobile system and documented mismatches or limitations within the new platform context.
Collaboration: Worked closely with United’s in-house systems team to align component nomenclature and structure while allowing for seatback-specific variations.
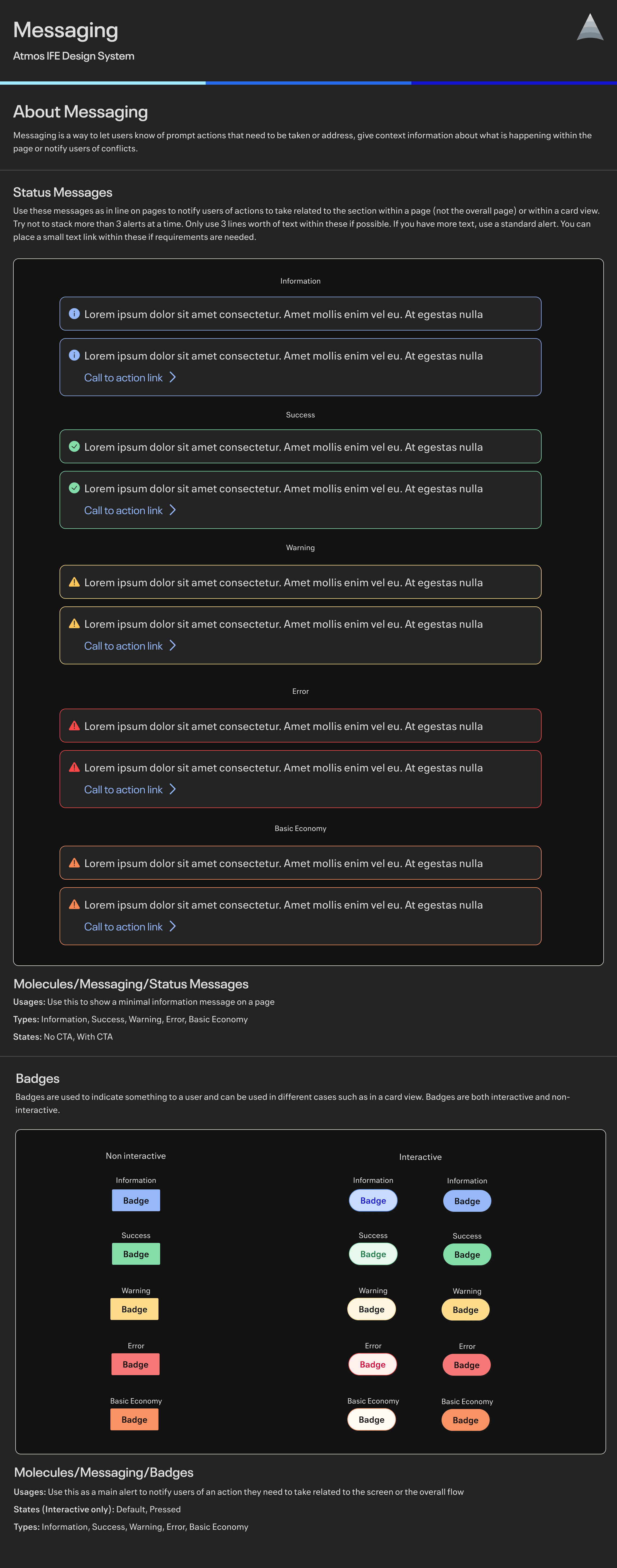
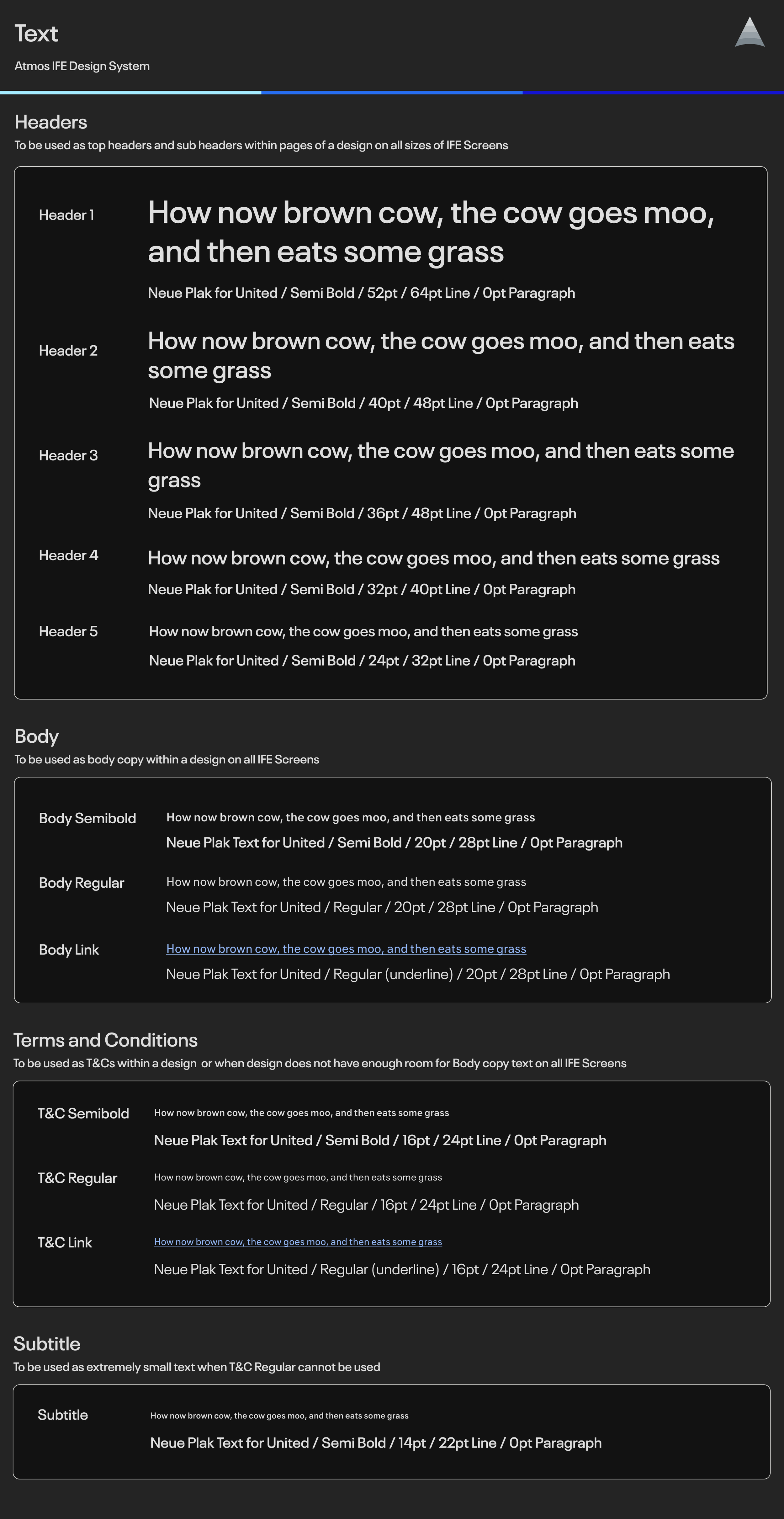
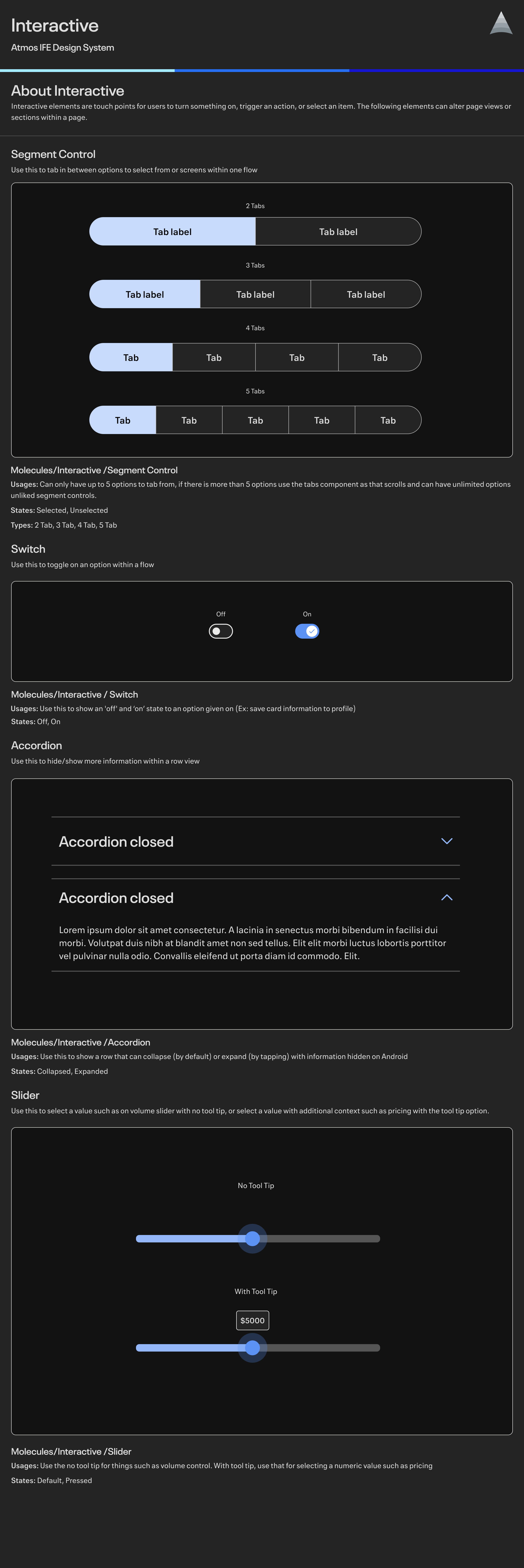
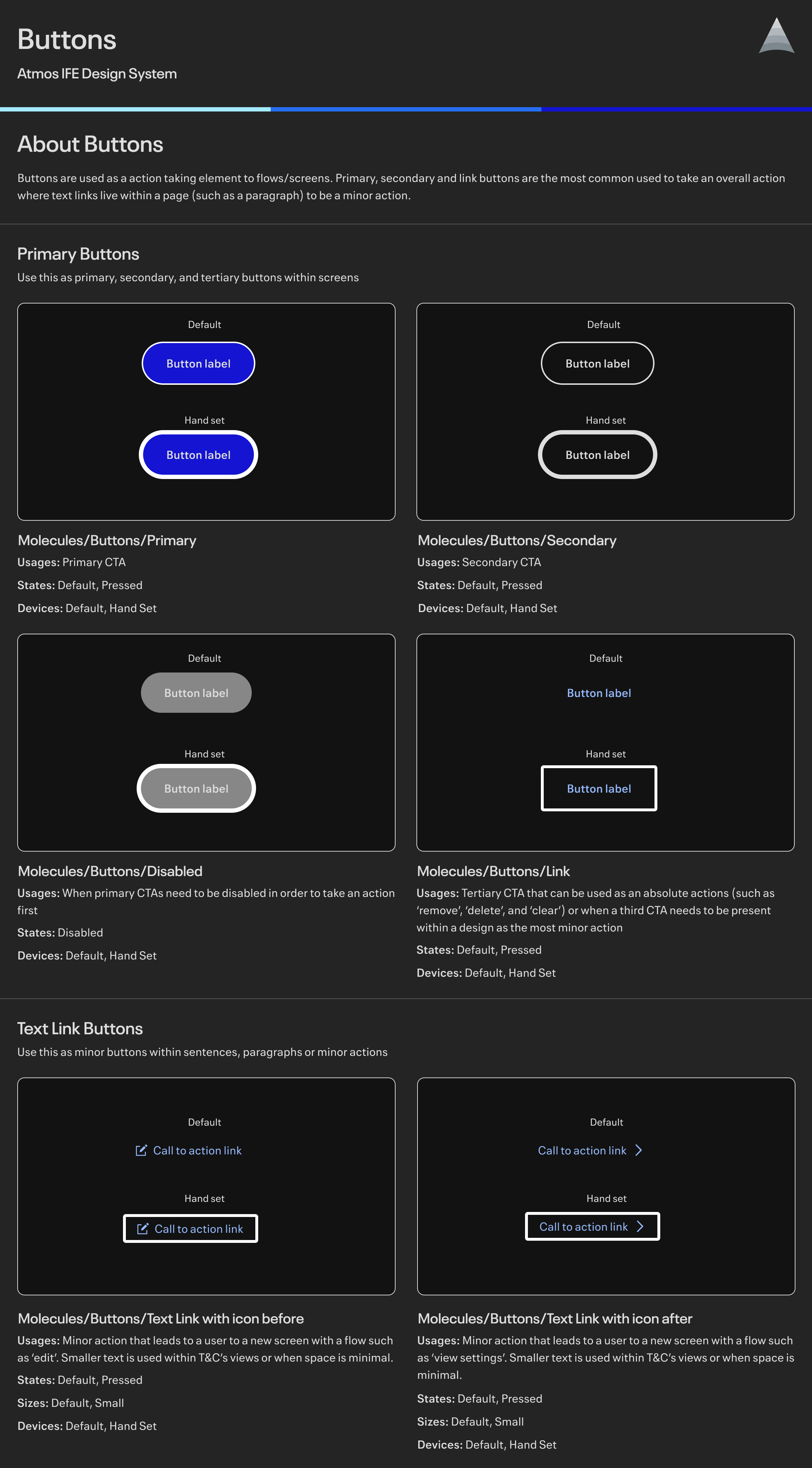
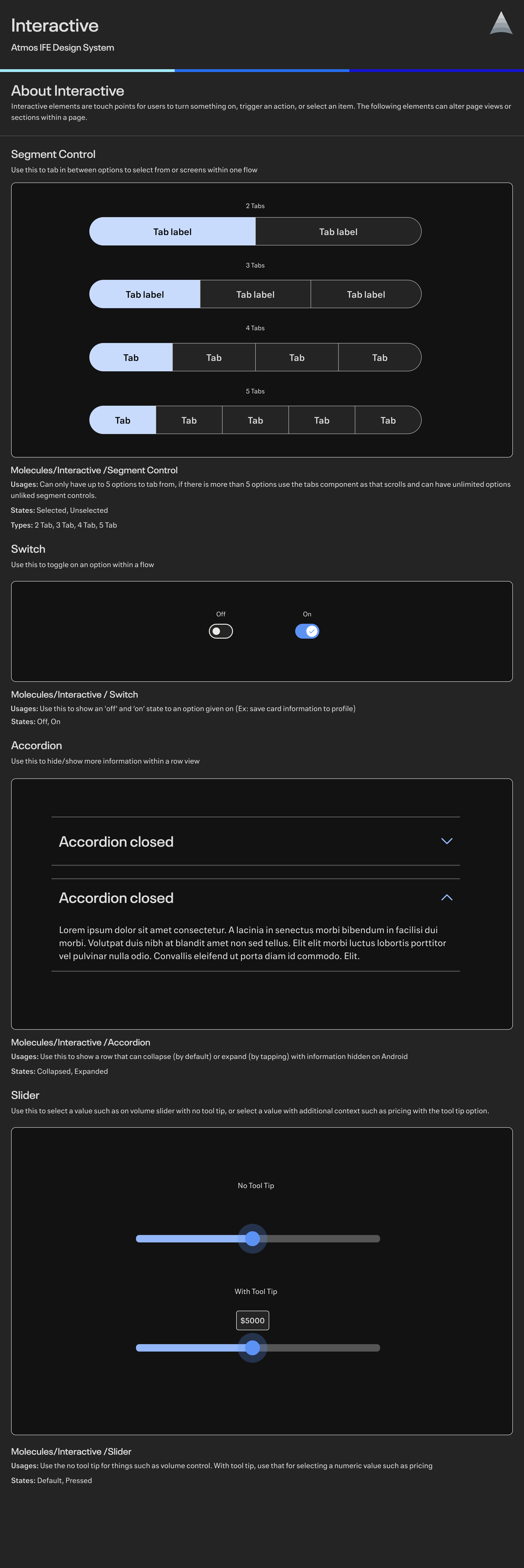
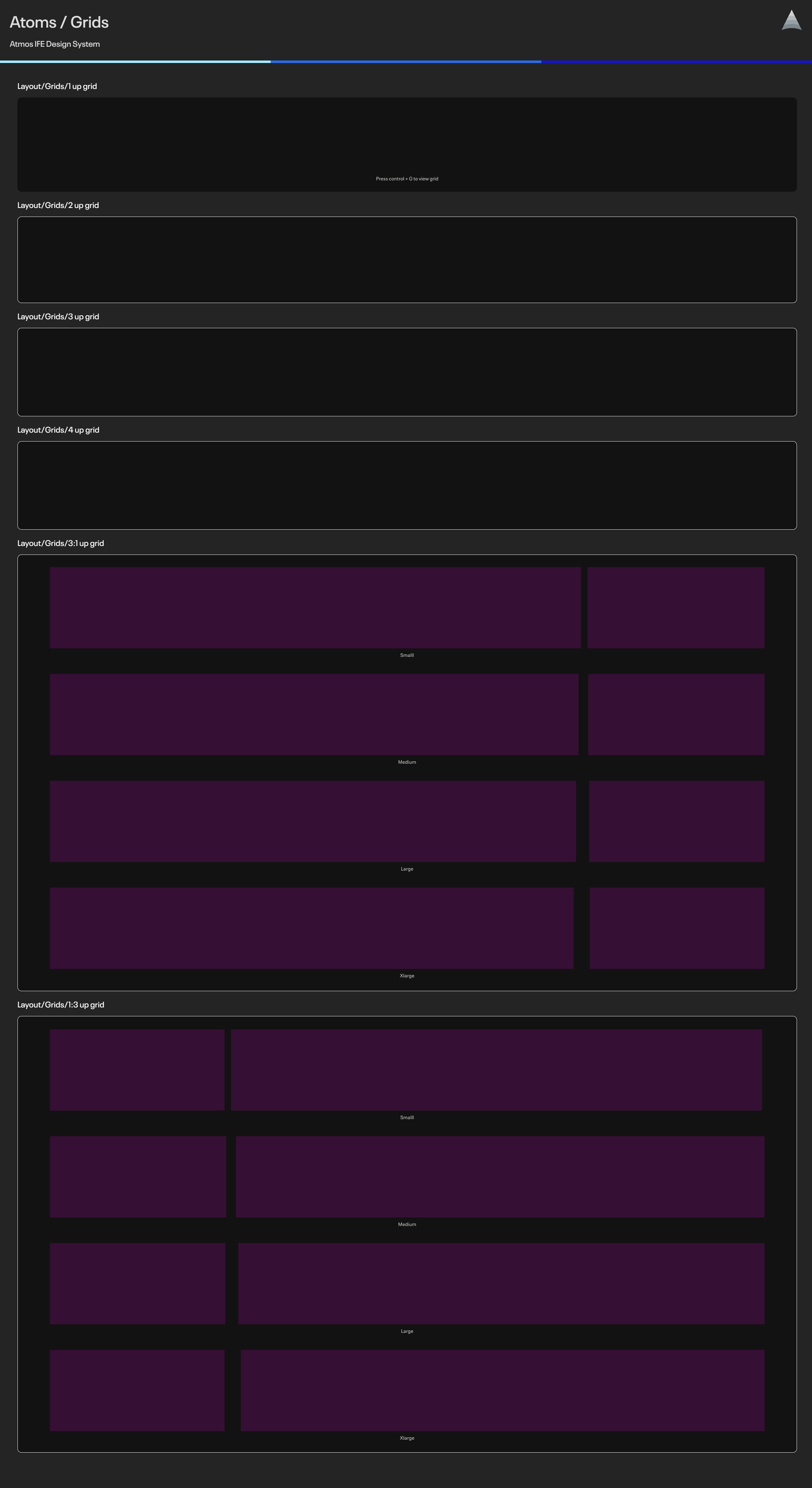
Component Creation: Designed foundational atoms (e.g., buttons, typography, icons), molecules (e.g., cards, menus), and templates—optimized for both dark mode and accessibility.
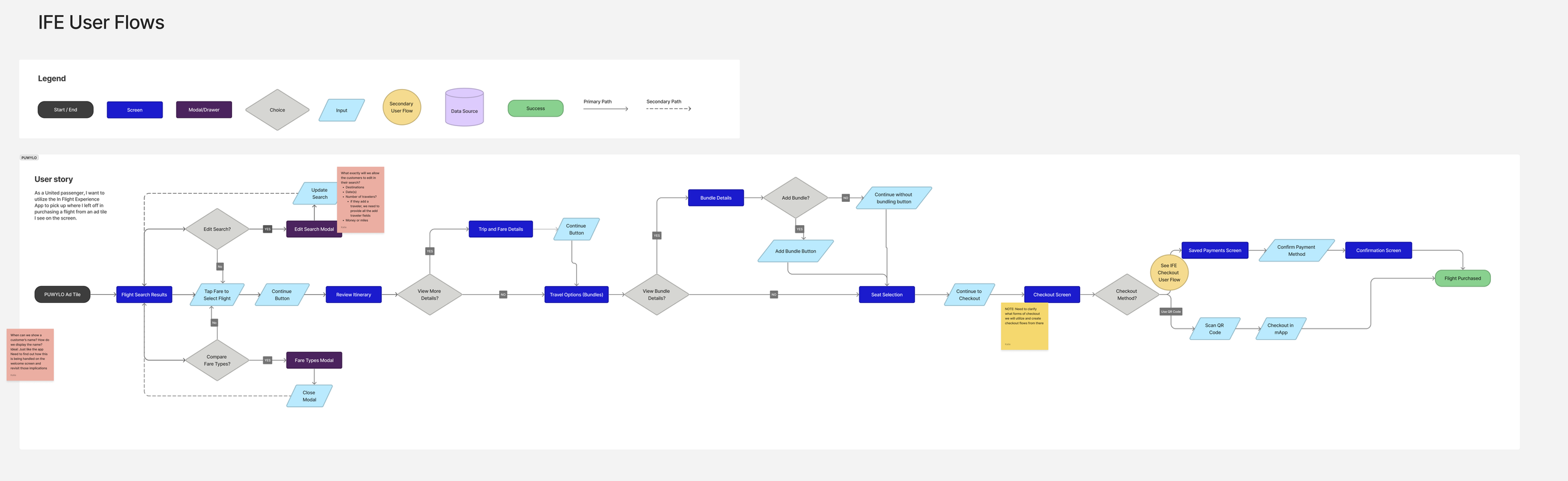
Figma Systemization: Leveraged advanced Figma features like variants, auto layout, and component properties to make the system modular, scalable, and intuitive for future contributors.
Developer Handoff: Maintained constant communication with engineering, aligning token structures and validating build feasibility early and often.
While the system is still evolving, it has already dramatically improved consistency, speed of implementation, and confidence across the design and dev teams.


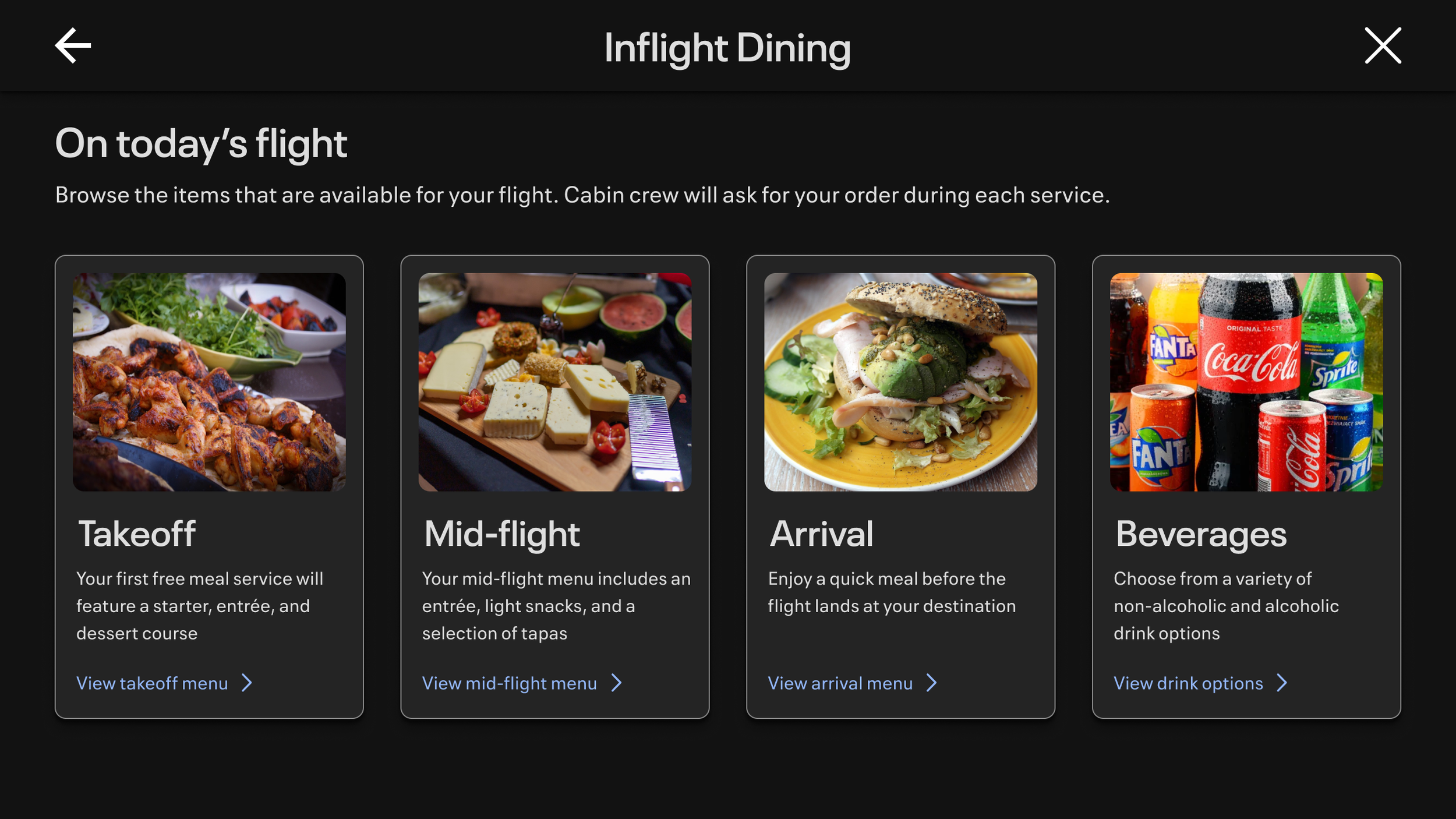
Building Blocks of the New System






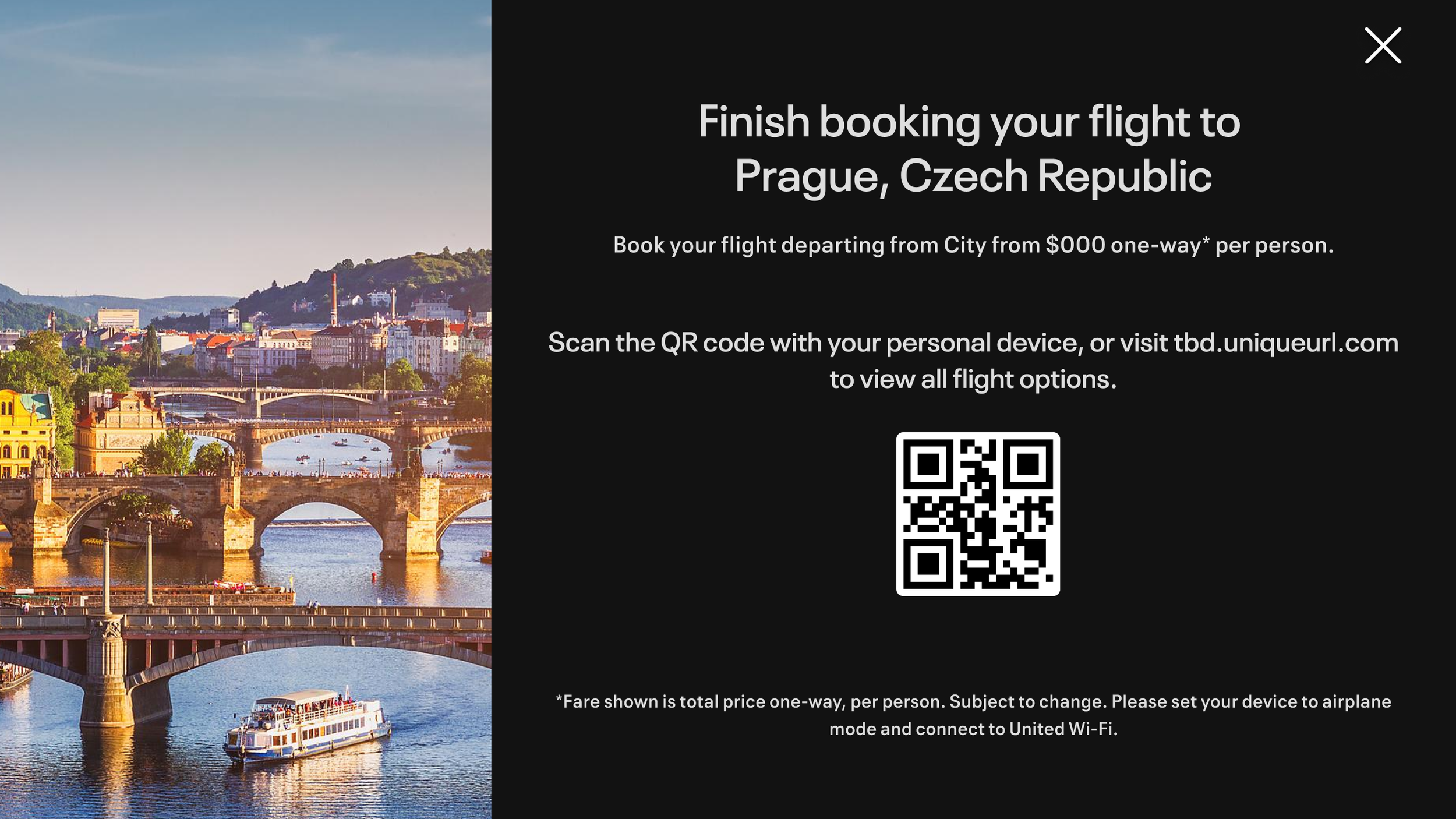
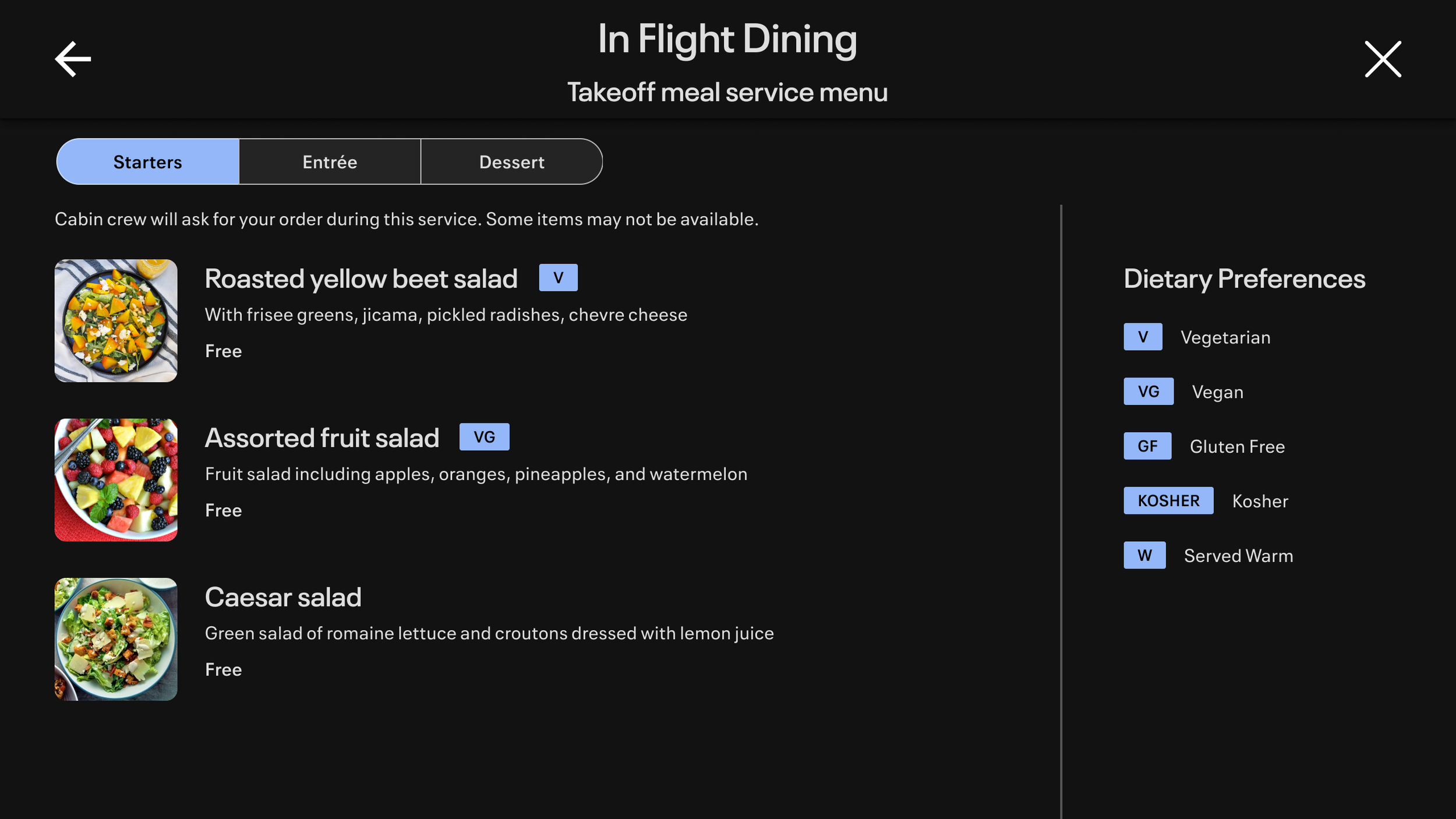
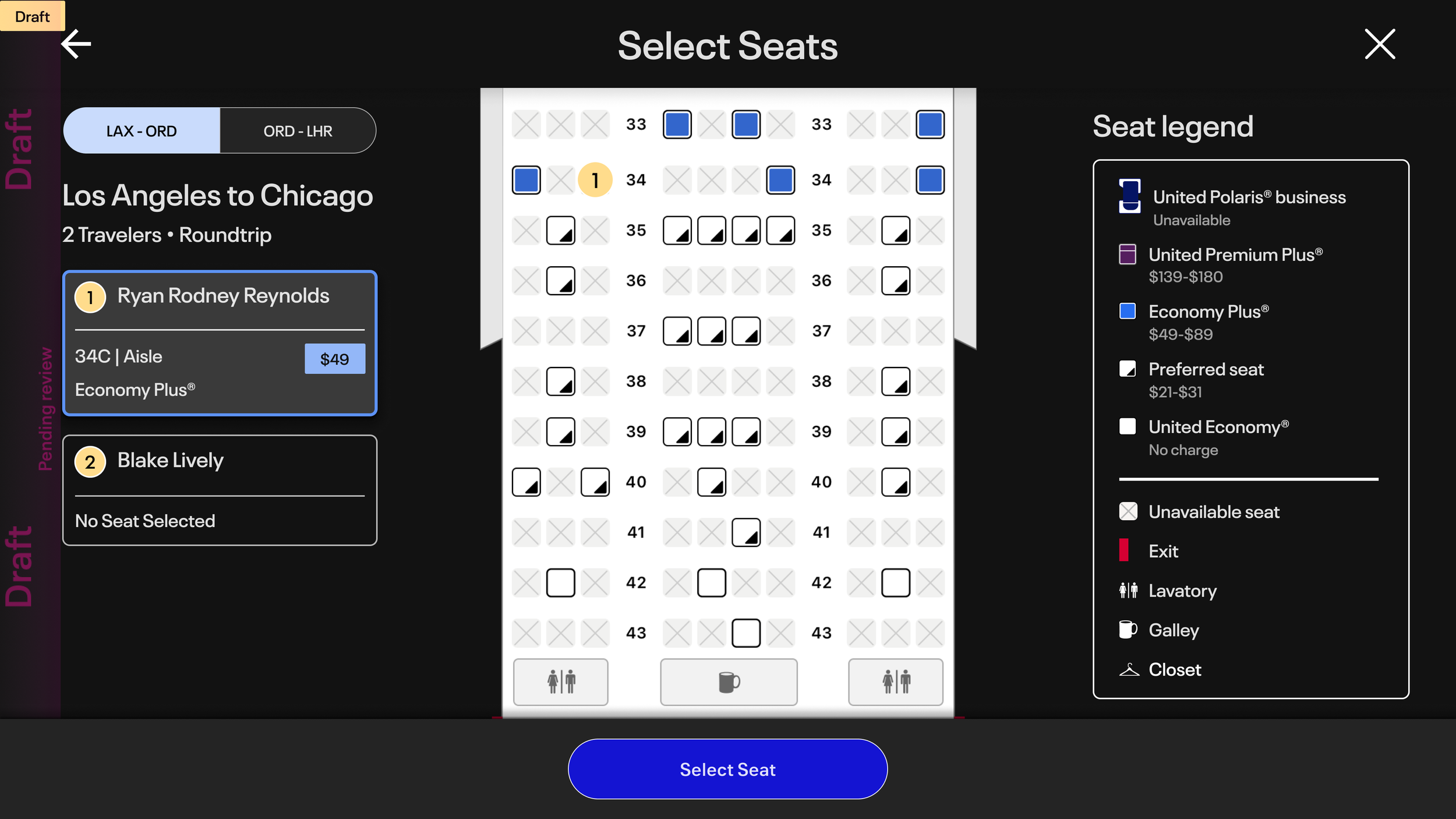
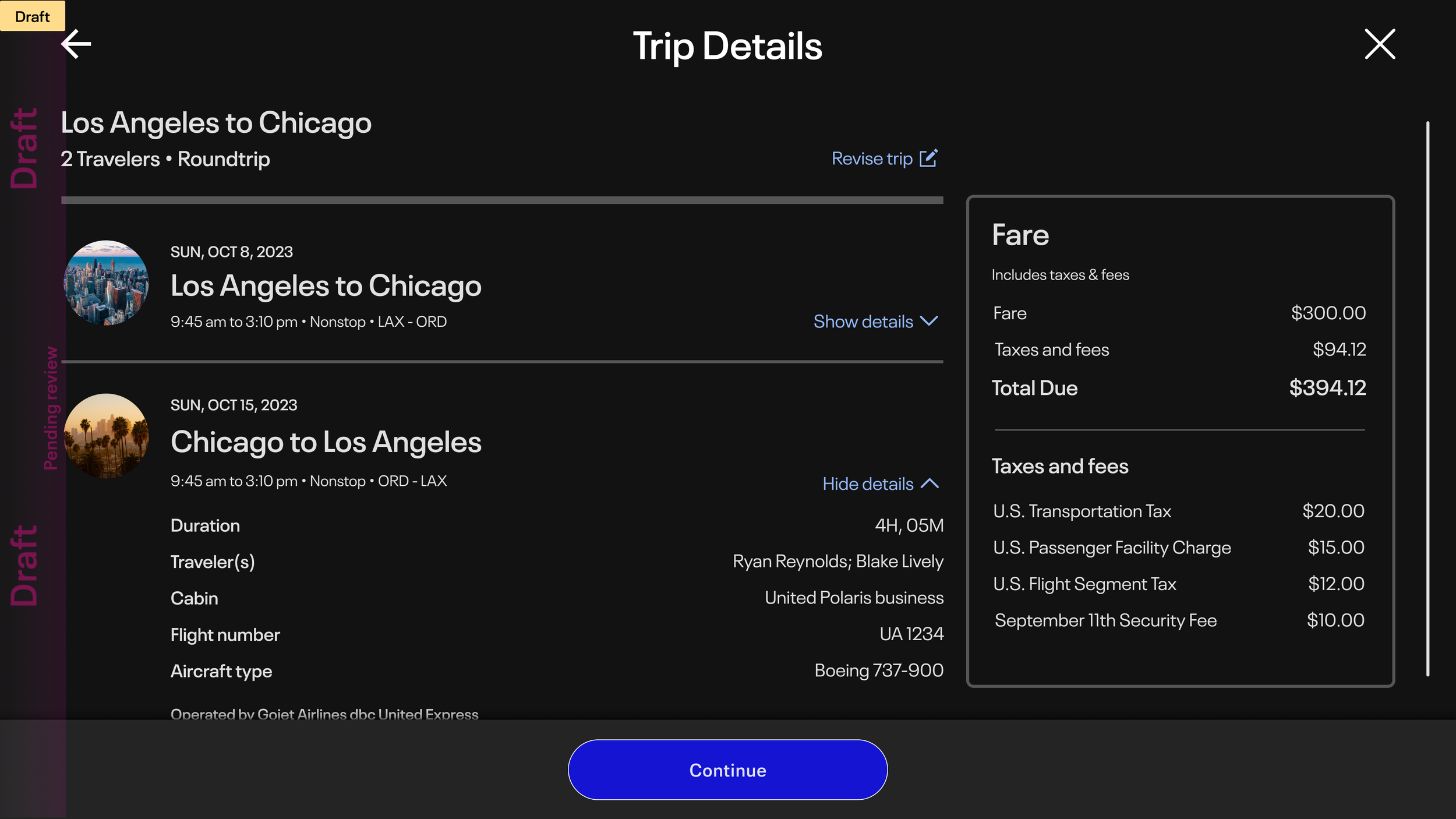
Design system in action on future flights
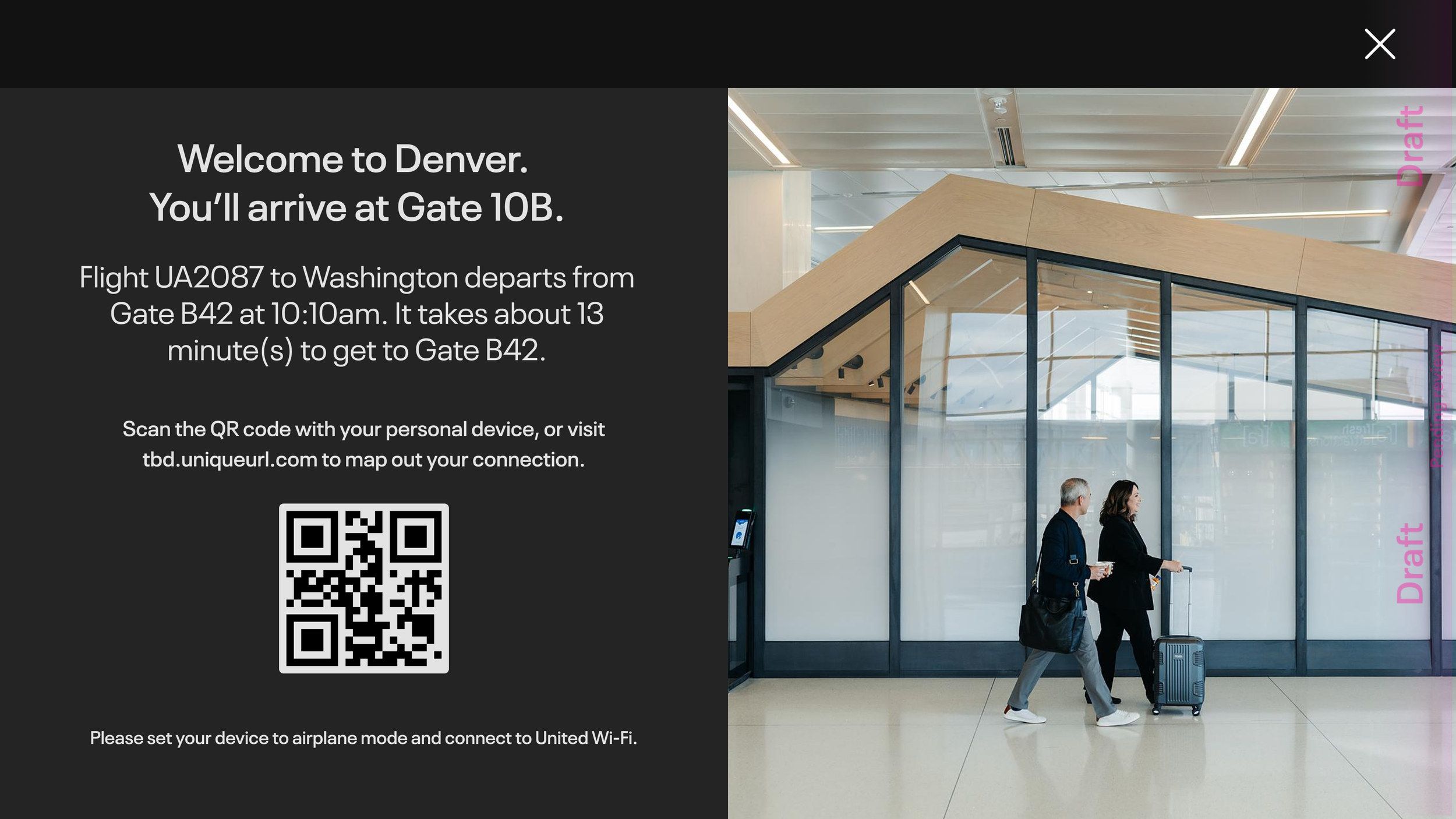
Drafts of future screens utilizing new design system







Results
The design system is currently in active use, streamlining UI development and reducing ambiguity in handoffs. Early feedback from designers and developers has been overwhelmingly positive, citing ease of use and clarity as major improvements. The system will continue to scale alongside new features, ensuring United can deliver a premium and cohesive in-flight experience as the seatback platform evolves.
